This is a PPT file from my final presentation, last Thursday April 17th.
Good morning everyone! I’m Ha Nuri from Seoul-MARK.
From now on, I’m gonna introduce my website for you guys. Please listen carefully 😉
As you all know, I’ve been asked to make an website includes video for Seoul visitors.
More specifically, the target is young British visitors from 16 to 25.
Now the very first thing I have to do was setting the concept.
So I thought: What kinds of element attract us most when we travel overseas?
I figured out the answer: It was the architectures.
When you’re traveling London, you’ll go to Big ben.
When it comes to Paris, you might wanna see the Eiffel tower.
So I set my website’s concept as ‘Architecture’.

The next work was categorizing Seoul’s architecture.
After long hours of thinking, I decided it for: period.
In Seoul, there’s lots of traditional architectures still remains.
But also there’s modern ones too.
So I thought, ‘How about separating architectures with their age?’ And I did that.
After setting a concept, I started pre-production works for my website.
There has to be a pre-production process in every project.
This process might look like very not-important, but it isn’t.
We even can say this is the most essential part of whole project.
I did some documentation works. Like budget for managing money,
location search for recce,
proposal for letting my clients know about my website.
Then I made a storyboard for my website and video. This was the first storyboard for website,
and this is the final result of it. You can see the clear differences.
Actually, you can’t find anything in common, right?
Lots and lots of things have changed and there’s two striking changes.
First, the menu bar was a chronology table in storyboard, but in final result, it’s just a text.
Due to my bad design ability, I can’t express exact shape of menu,
so I decided text will be better for my website.
Second, the menu between Tradition and Modern was Transition in storyboard.
But when you see Tradition and Transition, they look very similar so the users can be confused.
So I changed Transition into Between.
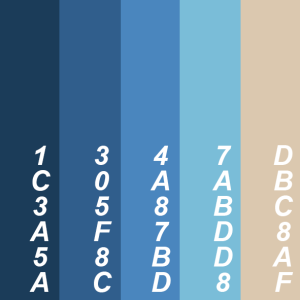
This was my moodboard and color panels I planned to use.
But eventually, I made my website in Black and White.
That means I didn’t use this colors.
If I have some opportunity to make another website, I’ll try that as really colorful.
And for the last, the biggest change was the website’s name.
As I said, I set the concept as Architecture at the first time.
But after some weeks spent,
I realized that the city’s most famous architecture is usually called ‘Landmark’.
But unlikely other cities, Seoul doesn’t have any specific landmark.
So I changed my website’s concept slightly.
I want to introduce Seoul’s landmarks to foreigners.
And then, I had to change my project’s name.
It was ‘Architect-Seoul’ before
but now it’s ‘Seoul-MARK’ because I thought this name show my project’s character well.
Now I’ll show you about my final website.
This is the main page of Seoul-MARK.
If you click this button, you can go to video page.
This video is about introducing my site’s concept.
You can see almost same content in About Us page.
When you go to Tradition, Modern, Between and Eat & Shop menu,
here’s an photo accordion waiting for you.
If you move cursor over each photo, the photo interactively reacts and shows the title.
And when you click it, you can go to detail page.
A detail page shows you about information of landmark, slideshow, and how can you go there.
And here are the most minimum tips for you. You just need to keep at least this things in Korea.
Does anyone have question?
[ Q & A Time ]
Thank you for listening my presentation!
You can download PPT here: 15.3517_Ha Nuri
You can download Script here: 3517 Hanuri Script